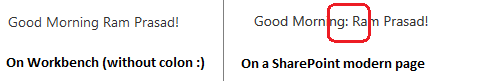
A Client webpart from a SharePoint framework solution displays unwanted colons (:) after the data. The colons appear only when the SPFx client webpart is added on a Modern page, and the colon is not displayed when the webpart is accessed on a local/SharePoint Online workbench.

This unwanted colon appears only for text with a <label> element. It comes from the CSS class which gets added on the SharePoint Modern page and not on workbench. This class is responsible for adding the extra colon after the text.
Webpart TypeScript Code
public render(): void {
this.domElement.innerHTML = `<label>Good Morning</label>
${this.context.pageContext.user.displayName}`;
}
CSS
label::after {
content: ":";
}
Solution
This unwanted colon can be removed by adding custom class to our <label> elements and overriding the CSS. Below is an example
Webpart TypeScript Code
public render(): void {
this.domElement.innerHTML = `<label class='myCustomLabel'>
Good Morning</label>
${this.context.pageContext.user.displayName}`;
}
CSS
label.myCustomLabel::after {
content: "" !important;
}